
StudioX使ってみたいけど、何から始めたらいいんだろ。。

最初に覚えるべきオススメをピックアップしたよ。
かんたんに使えて、そしてよーく使われるアクティビティを。

わぁ。ありがたいです!

今回はこの3つのアクティビティから。
色んなフローで使える 超基本だからしっかりマスターしていこう。

※今回の内容のより詳しい説明と、具体的なサンプル事例の動画リンクを、一番下に貼りました。
何ができるのか?
それぞれのアクティビティで何ができるのか?は名前のとおりですね。
- クリック;ボタンなどのUI要素をクリックする
- 文字を入力;システム上の入力ボックスなどに文字を入力する
- テキストを取得;システム上のテキストを読み込んで、別の場所に使う
最初のステップ;アプリケーションカードの設定
それぞれのアクティビティ説明の前に必要な最初のステップがあります。
3つともシステムやアプリケーション上で働く機能です。
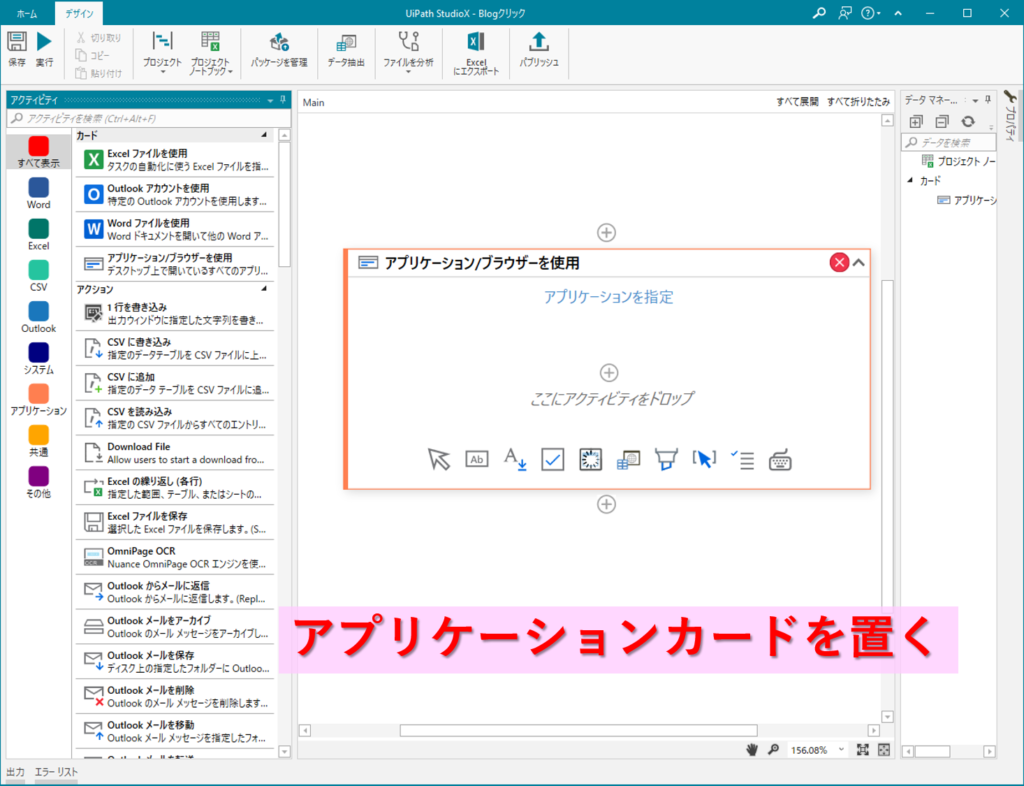
ですので、最初に行うことはアプリケーションカードを置くことですね。

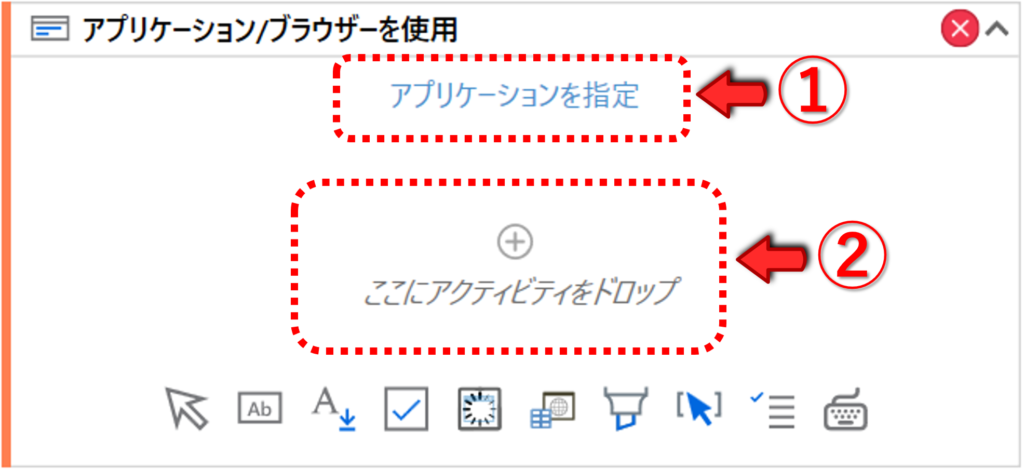
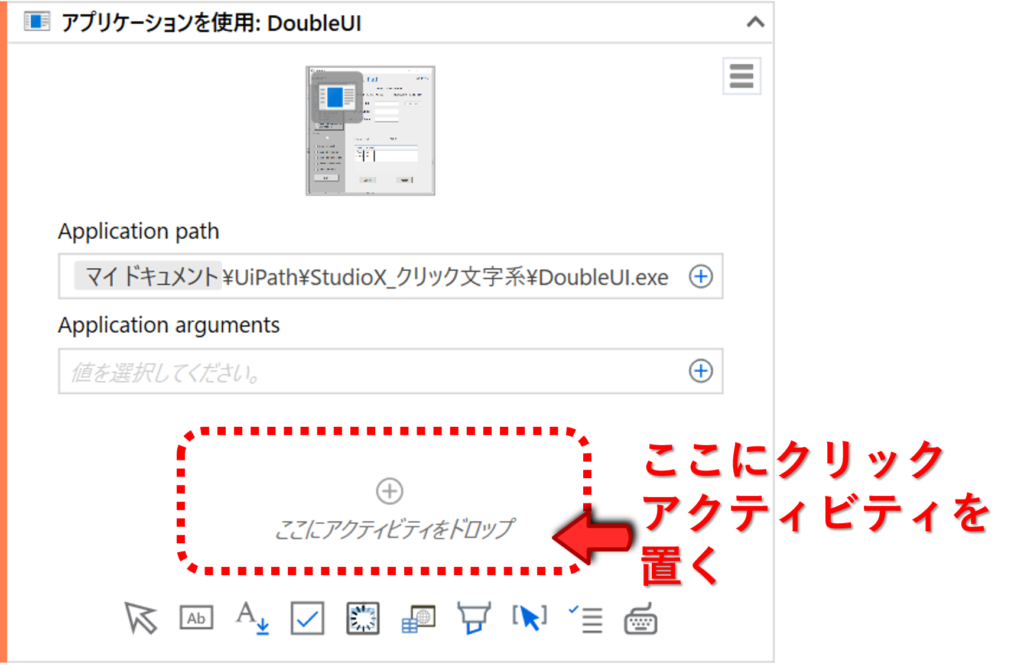
アプリケーションカードの設定は2つ
①使うアプリケーションを指定
②行いたいアクションの指定

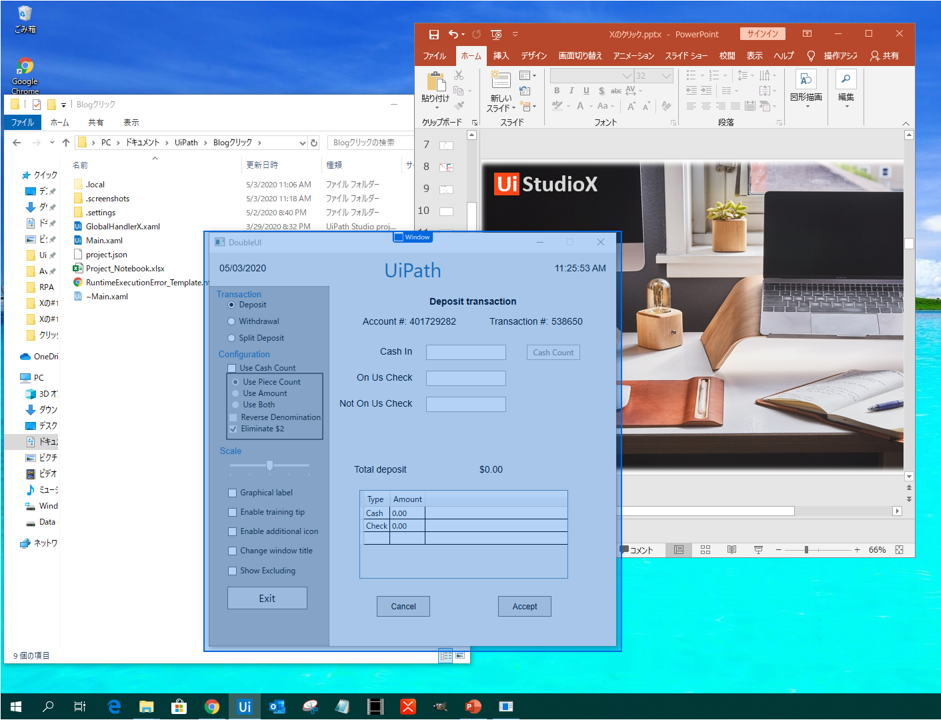
①アプリケーションを設定ボタンを押すと、StudioXが認識しているUI要素が青枠で示され、対象のアプリケーションを指定できます。

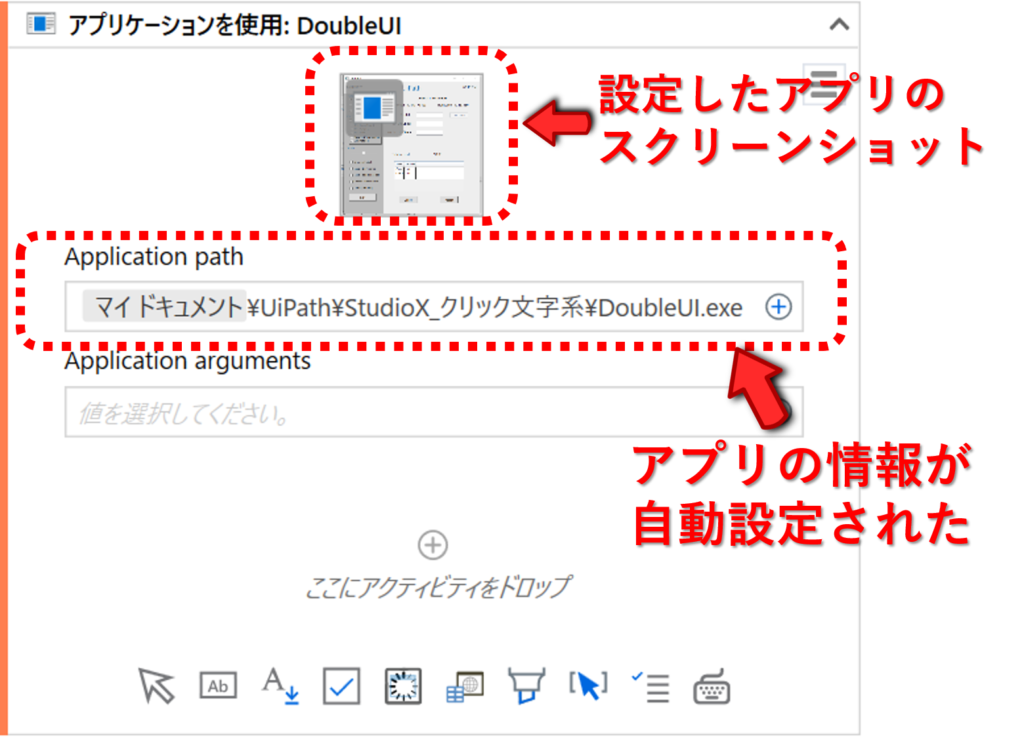
使うアプリケーションを設定すると、画像スクリーンショットと基本情報が自動でセットされました。

このアプリケーションを使って行いたいアクションを、プログラムしていきます。


アクションを置く前に、必ずカードが必要。
なんとなく覚えてました!

お、素晴らしい。
もし復習が必要なら「カードを理解しよう」編を見返してね。
「クリック」のつかい方
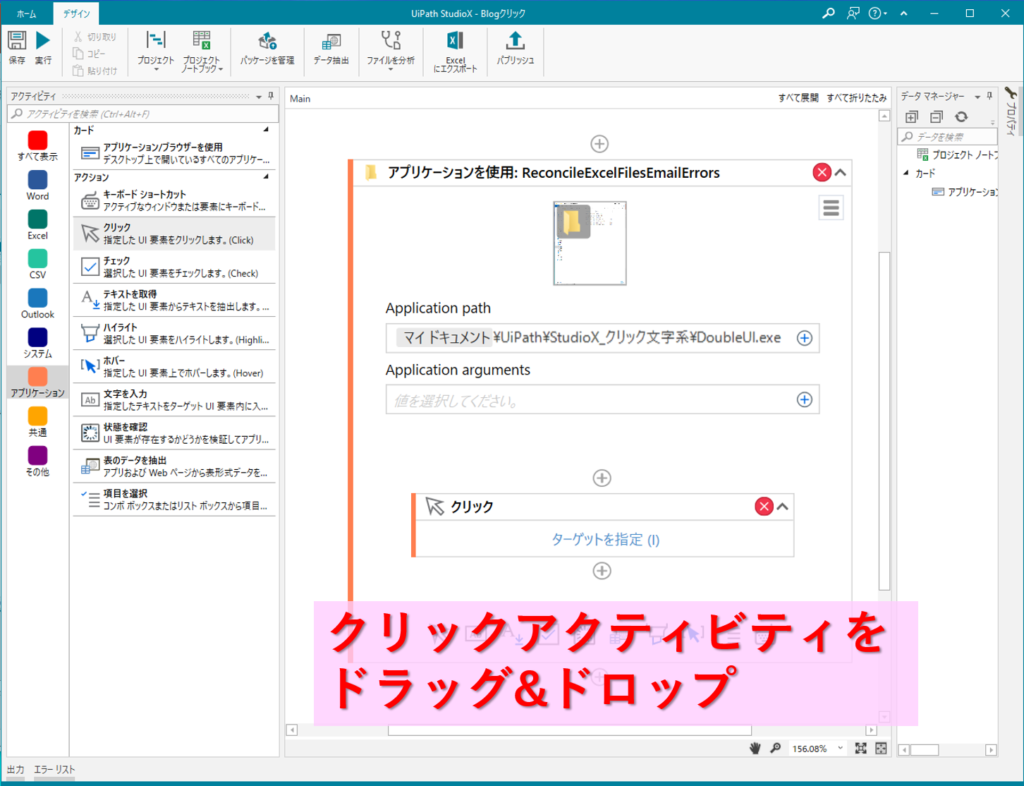
クリックアをアクティビティパネルから見つけて、ドラッグ&ドロップします。
初めに覚えるべき検索方法は2つです。
1つ目の方法は検索ボックスに「クリック」と入力するやり方。

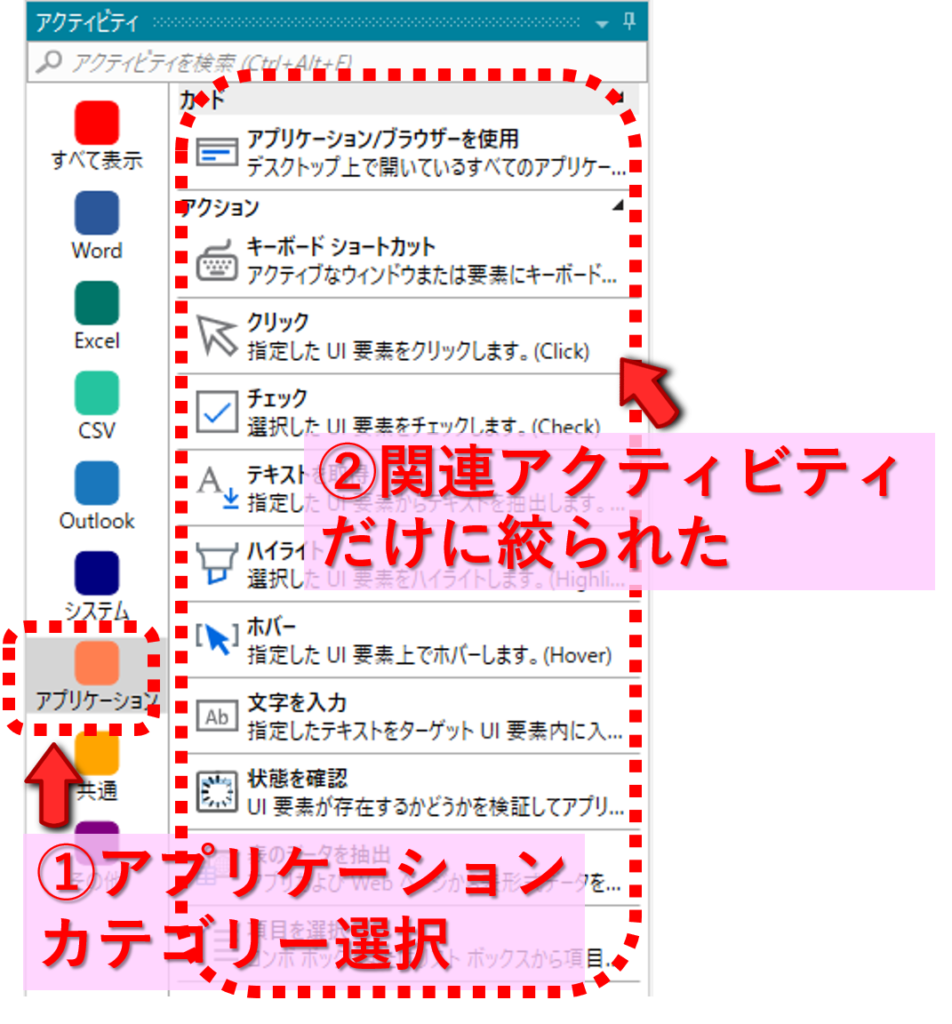
2つ目の検索方法は、左の「カテゴリーアイコン」でアプリケーションを選択。
アクティビティをアプリケーション上で使えるものだけに絞り、見つける方法です。

どちらでも好みの方法でかまいません。
アクティビティを見つけたら、中央のデザイナーパネルにドラッグ&ドロップします。

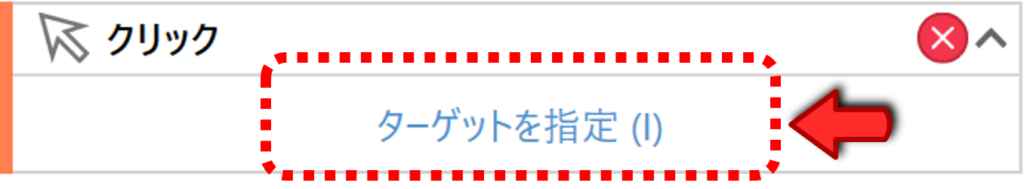
クリックの設定項目は1つだけ。
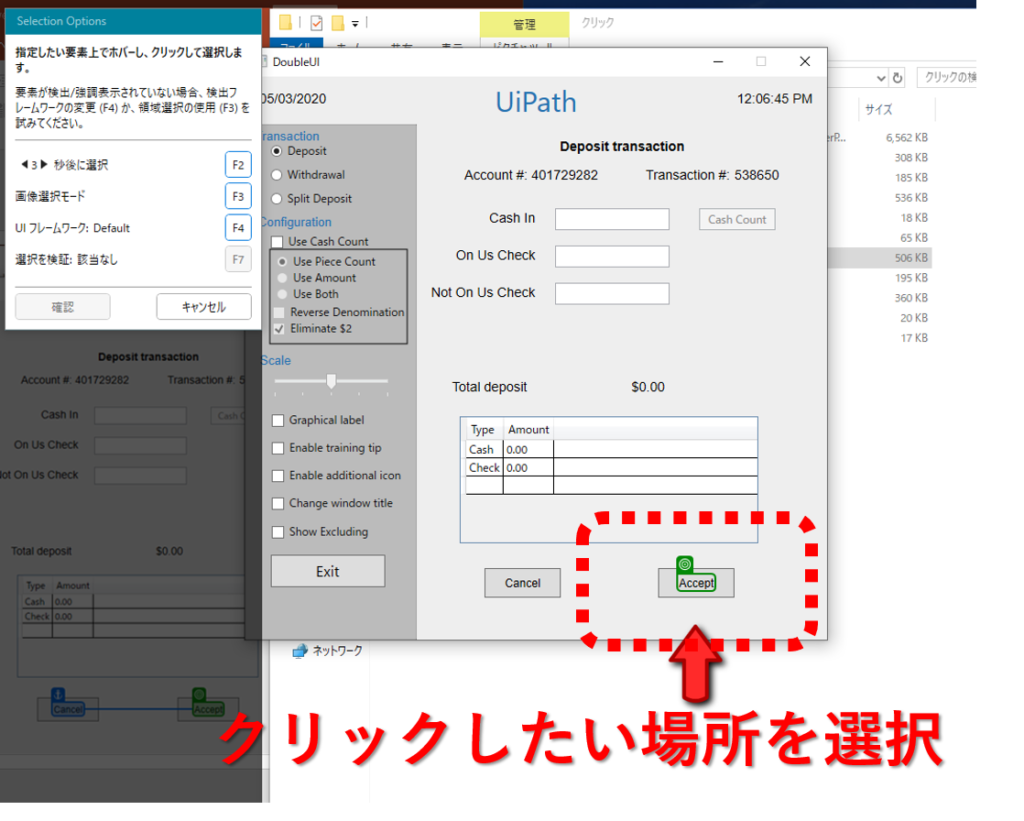
クリックしたい場所=ターゲットを指定します。

クリックしたい場所に、緑色のターゲットマークを合わせて設定。

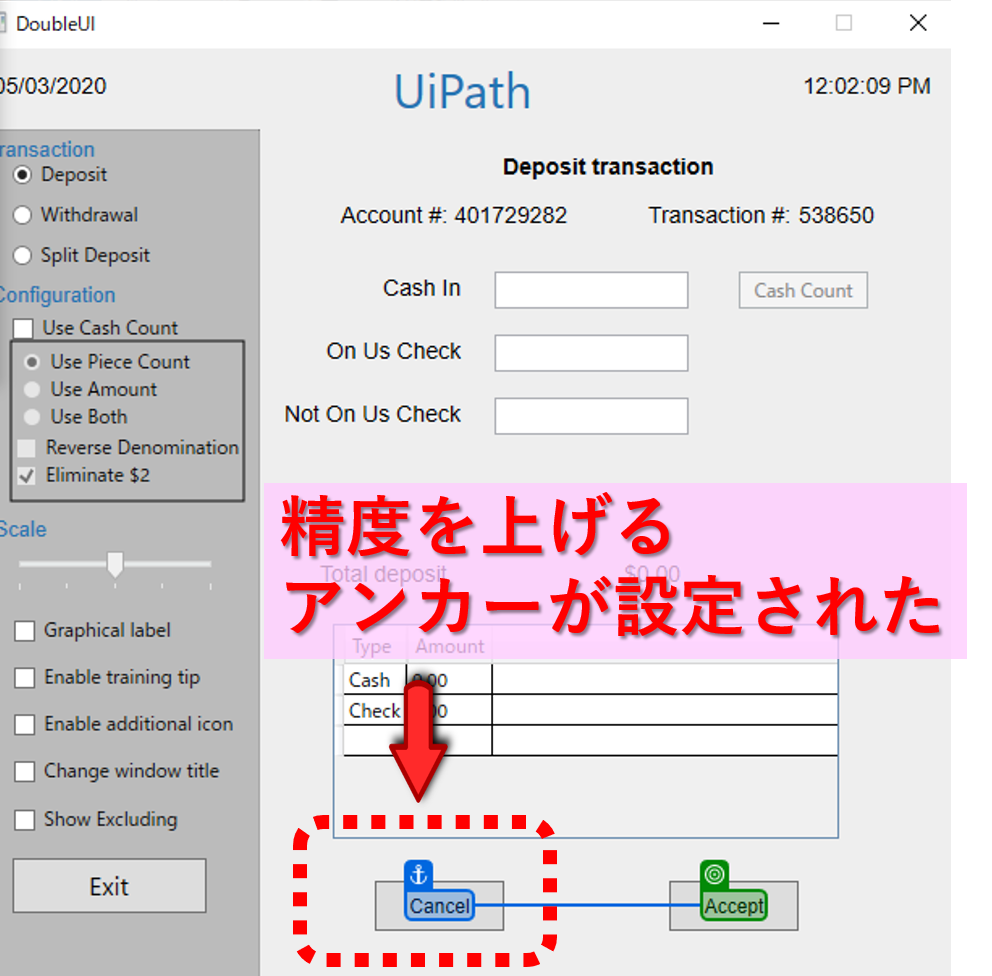
すると、クリックしたい場所の近くのUI要素が、アンカーとして設定されました。
水色のマークがアンカーです。
このアンカーは、ターゲットの位置情報を補完して精度を上げる役目を持っています。
つまり、クリックしたいターゲットと位置関係が変わらない画像をアンカーとすることで、画像認識の正確性が上がるということです。

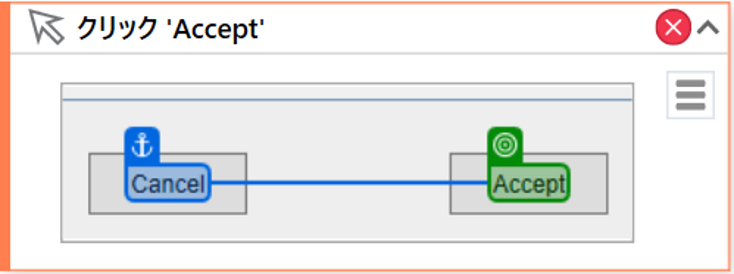
ターゲットとアンカーがOKなら設定は完了です。
従来RPAでは、画像認識の精度を上げるには経験と知識が必要でした。
StudioXではビギナーでもとてもかんたんに、かつ安定性のある画像認識が設定できるようになりました。
これを実現するアンカー設定は、大きな改善の一つと言えます。
※ターゲットとアンカーのより詳しい説明は、一番下の動画に含めてあります。

これでクリックのプログラムは完了です。
「文字を入力」のつかい方
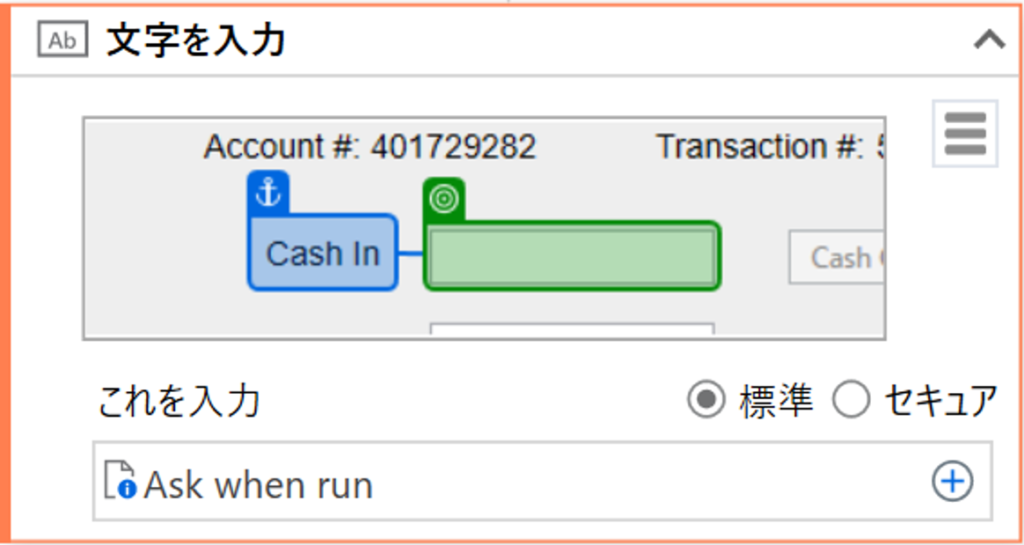
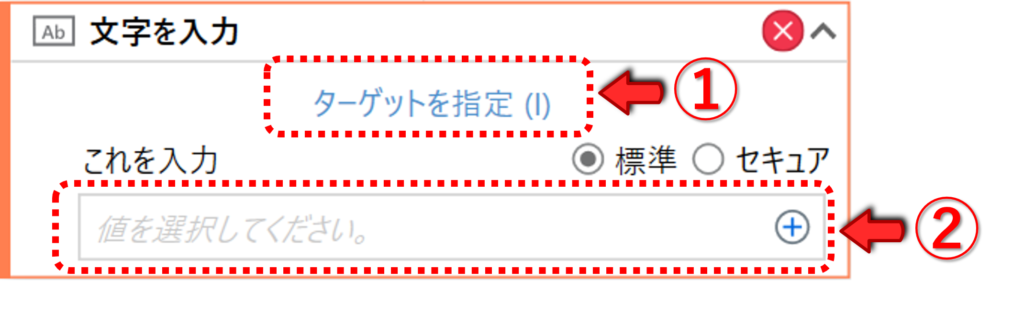
つづいて「文字を入力」アクティビティのつかい方です。設定項目はとてもかんたん。
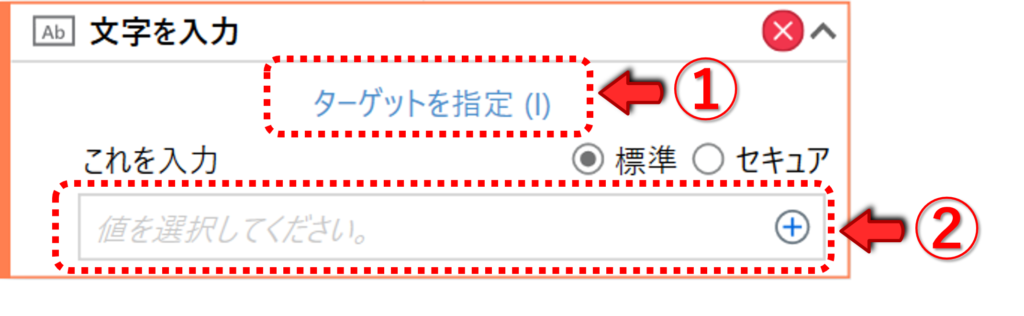
①文字を入力したい場所=ターゲットの指定
②入力する文字の指定
の大きく2つです。

①のターゲットを指定は、青字部分;ターゲットを指定をクリックして設定する方法で、クリックで説明した内容と全く同じなので省略します。
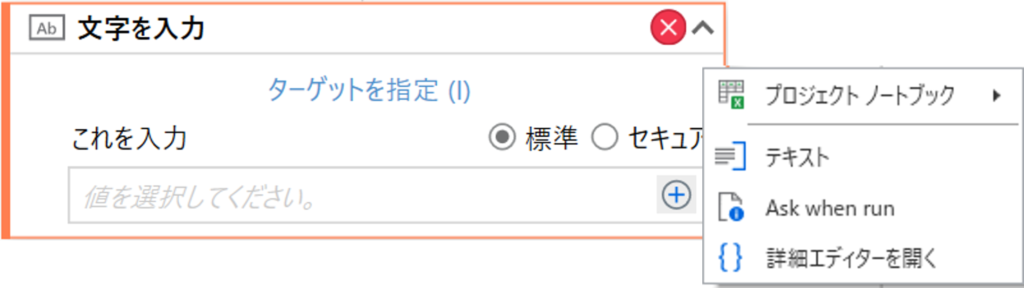
②入力する文字の指定をするには、右側の+ボタンをクリックします。

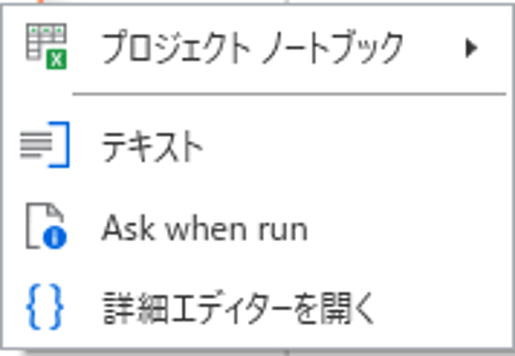
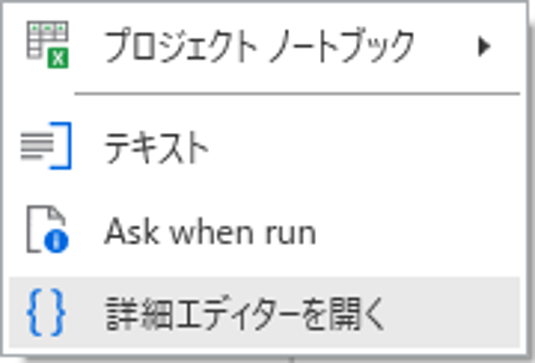
4つの入力方法を選べるので、上から順に確認していきましょう。

一番上のプロジェクトノートブックは、StudioXから採用された新しいお助けツール。
Excelファイルにたくさんのカスタマイズ式が準備されていて、RPAプログラムに簡単に活用できます。

ここに文字を準備して、入力に使う方法です。
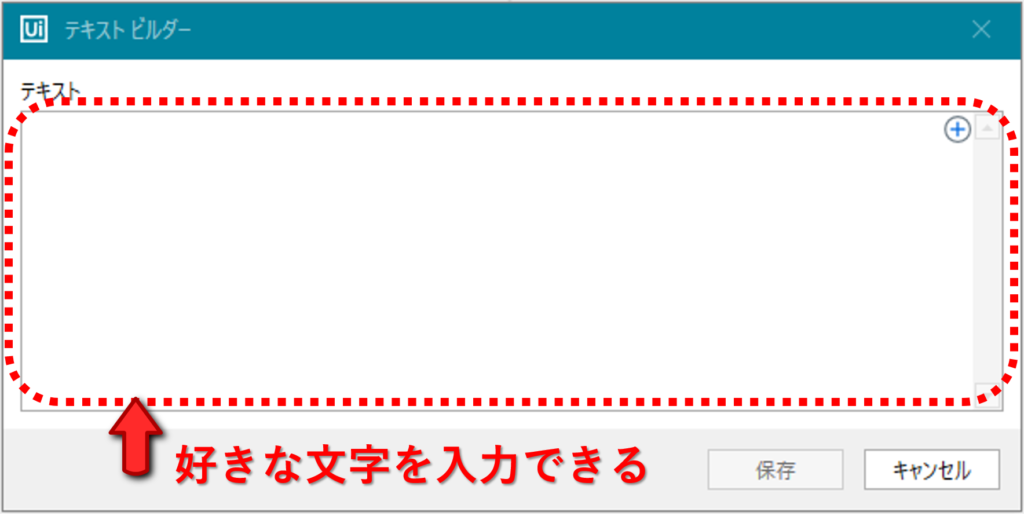
2番目の入力方法は「テキスト」。一番かんたんに使える、初心者おススメ方法です。

入力したい文字を、キーボード入力するだけ。とてもシンプルですね。

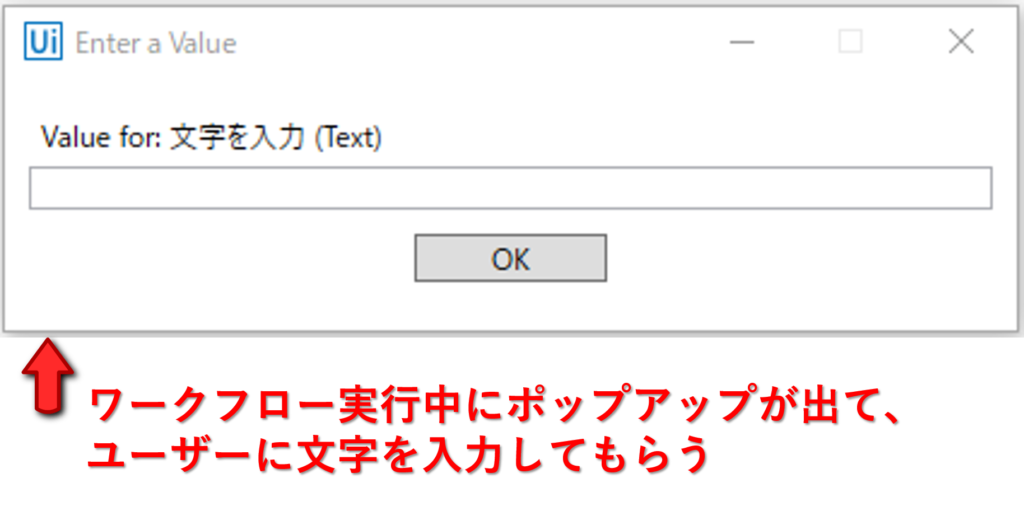
3番目の入力方法は「Ask when run」つまり「実行時にたずねる」。
ぜひ使ってみたい!と思う、おもしろい機能です。

プログラムする時は「Ask when run」をクリックするだけ。

つまりこの時点では、入力する文字はなにも決まっていません。
ではどうやって文字を入力するのか?
それは、プログラムを実行する度にポップアップが出て、ユーザーに文字を入力してもらいます。

毎回、ユーザーが自由に文字を入力できるプログラム。
どんな使い道があるのかみなさんも考えてみてください!
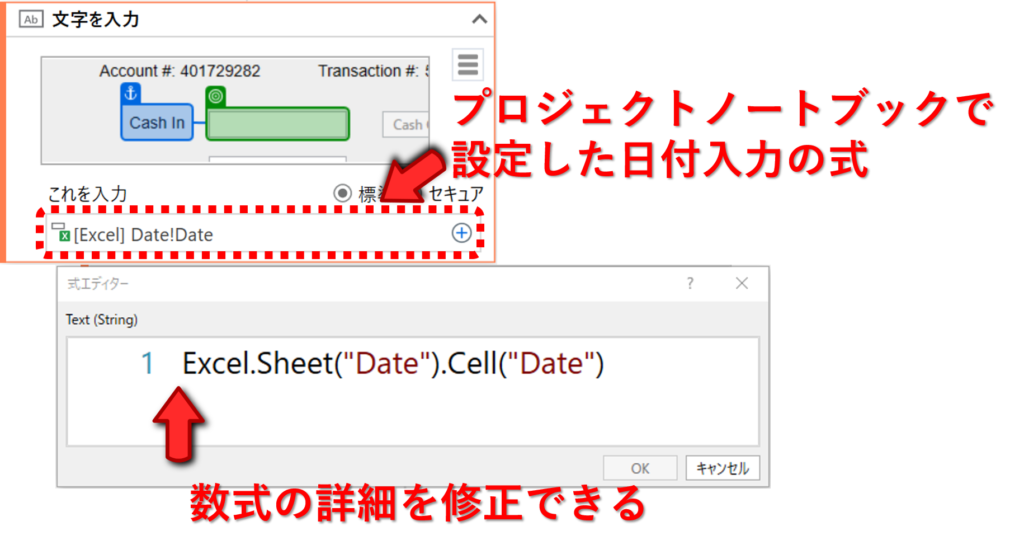
そして最後の設定方法は、「詳細エディターを開く」です。

これは、上の方法で入力した内容を、カスタマイズする方法。
もしくは、より高度な設定を作りこむ方法といえます。
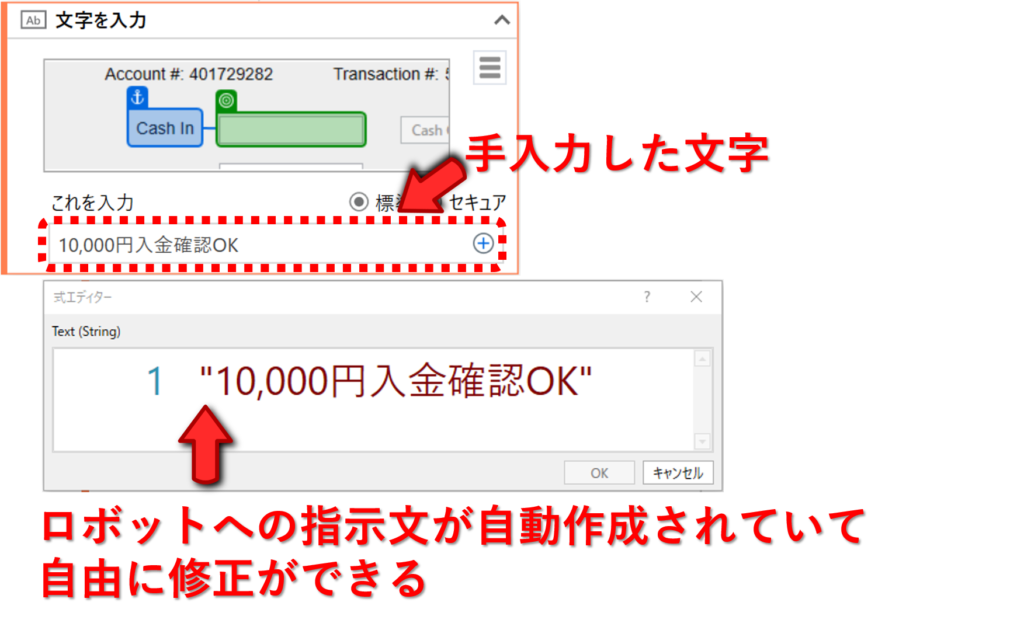
例えば、すでにテキスト入力した状態で「詳細エディター」を開いてみましょう。

人間が「手入力した文字」を、「ロボットへの指示」に変換するにはいろいろなルールがあります。
例えば、文字入力する時には” “マークで挟み込むのようなもの。
StudioXでは、こういった細かいルールを意識しなくても、ロボットへの指示文を自動で作ってくれているんです。
プロジェクトノートブックを使って、セル選択だけでかんたんに設定した「日付入力の式」も、その裏にはちゃんと「ロボットが理解できる式」が隠されています。

必要であれば、これらの式を修正できます。
この修正は、少し慣れてきてから覚えれば良いです。
こういう中級者に必要な機能も準備されていることが分かればOKです。
「テキストを取得」のつかい方
最後のアクティビティ「テキストを取得」も、他の2つとよく似ています。
①入力する文字を指定=ターゲットの指定
②入力する文字の指定

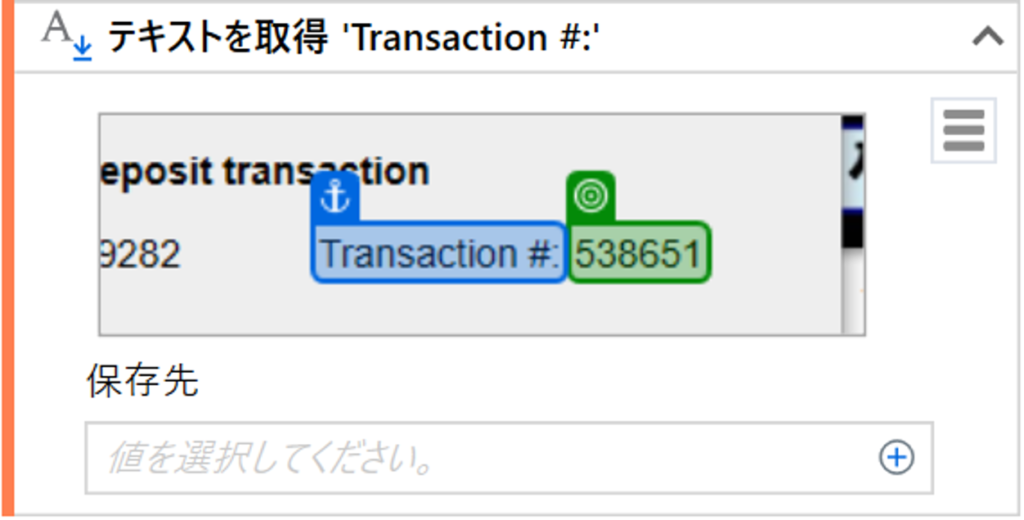
まず初めに青字の「ターゲットを指定」でシステム上にある文字を選択します。
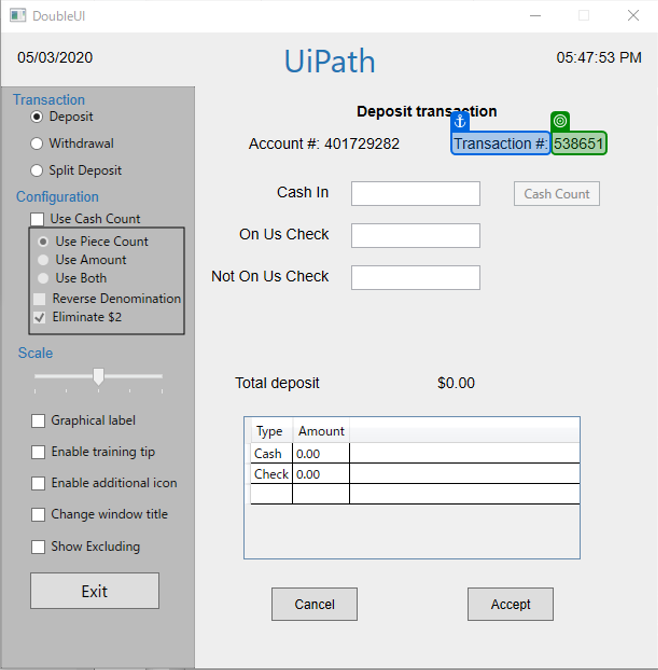
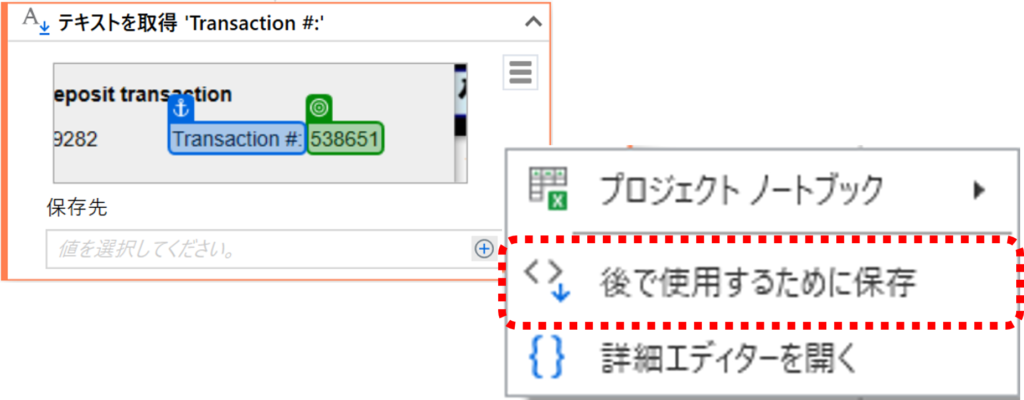
今回は、あるシステムの決済番号を取得する例です。
下の緑部分の文字が、取得する文字;538651です。
この538651をターゲットとして指定して、位置精度を上げるアンカー(青のマーク)も確認して確定。

これで取得するテキストが指定できました。
次は取得したテキストを保存する先を決めます。

右側の+ボタンで選択肢を出します。
一番上の「プロジェクトノートブック」と、一番下の「詳細エディター」は説明済みです。
真ん中の「後で使用するために保存」を見ていきましょう。
初心者にもとってもやさしいオススメ機能です!

この選択肢をクリックすると、下にあるように保存先の名前を設定できます。
そしてこの名前を使って、あとのプログラムでかんたんに保存したテキストを使うことができるんです。

例えば、読み取ったテキストデータを「文字を入力」時に使ってみましょう。

このように読み取ったテキストデータを、かんたんに再利用することができました。
まとめ

どれも直感的に分かった気がします!

うん。
本当にStudioXは初心者への気配りがすごいんだ。

さっそくクリックと文字を入力あたりを作ってみます。

そうそう。実際に作ってみることが一番。
より具体的なサンプルは下の動画で説明するよ。
今回の内容は以上です。
実際のワークフローを使ったプログラム事例は下の動画にありますので、ぜひ併せてご覧ください。
トップ画像;Photo by Public Domain Pictures



コメント